苦瓜爱代码 - 云代码空间
——
今天继续学习RDLC报表的“参数传递”及“主从报表”
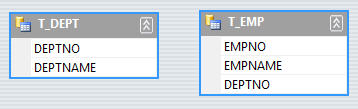
一、先创建DataSet,如下图:

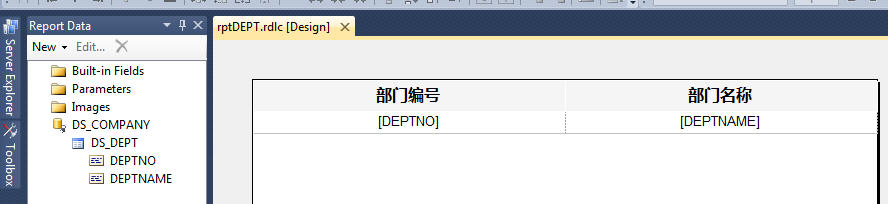
二、创建一个报表rptDEPT.rdlc,显示部门T_DPET的数据

三、嵌入Default.aspx中,写在Default.aspx.cs中写些基本代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
using System;
using System.Data;
using Microsoft.Reporting.WebForms;
namespace ReportSample
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.ReportViewer1.LocalReport.ReportPath ="rptDEPT.rdlc";
this.ReportViewer1.LocalReport.DataSources.Add(new ReportDataSource("DS_DEPT", GetDeptData()));
}
}
DataTable GetDeptData()
{
DataTable dt =new DataTable();
dt.Columns.Add("DEPTNO",typeof(string));
dt.Columns.Add("DEPTNAME",typeof(string));
dt.Rows.Add("01","办公室");
dt.Rows.Add("02","技术部");
dt.Rows.Add("03","销售部");
dt.Rows.Add("04","客服部");
return dt;
}
}
}
|
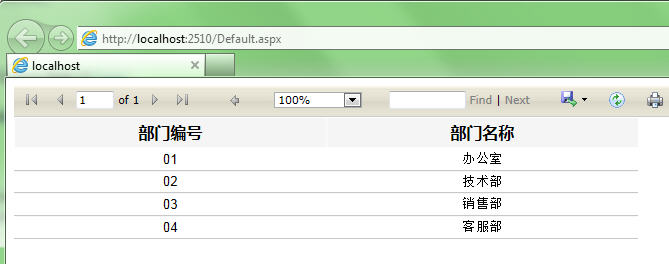
运行效果:

OK,下面才是真正开始:
很多情况下(比如团队开发),报表的数据源DataTable通常是由其它人写好的,有些甚至不允许再做修改,报表开发人员只能被动的接收数据,但是报表上未必需要显示全部数据,以上面的报表为例,如果我们只需要显示"02技术部“的数据,如何处理?
这时报表参数就派上用场了:
四、添加报表参数
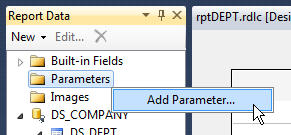
在Report Data面板中,选中Parameters,右击-->Add Parameter

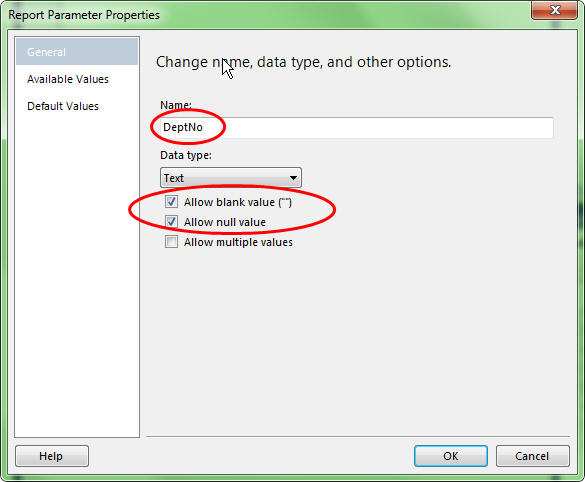
为参数取名为DeptNo,并做一些设置,如下图

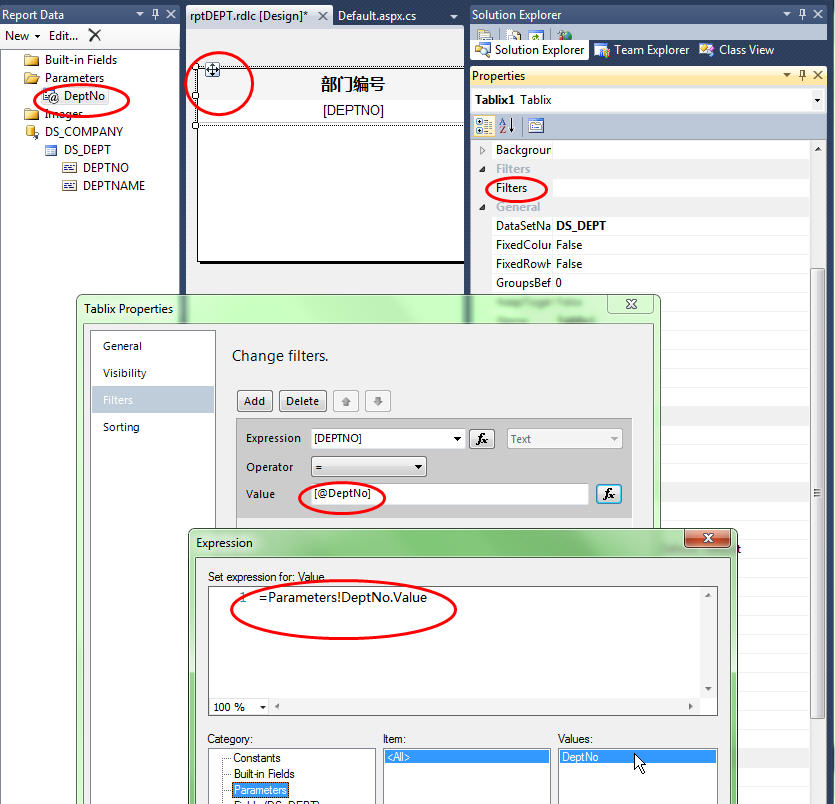
五、为报表的Table添加Filters条件
上一步添加的参数需要与报表上的Table建立联系,否则发挥不了作用。幸好每个Table都可以设置Filters表达式,来对数据进行筛选,见下图:

六、在cs代码中动态传入参数
修改Default.aspx.cs的代码,在运行时动态添加参数
|
1
2
3
4
5
6
7
8
9
10
|
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.ReportViewer1.LocalReport.ReportPath ="rptDEPT.rdlc";
this.ReportViewer1.LocalReport.DataSources.Add(new ReportDataSource("DS_DEPT", GetDeptData()));
//动态传入参数
this.ReportViewer1.LocalReport.SetParameters(new ReportParameter("DeptNo","02"));
}
}
|
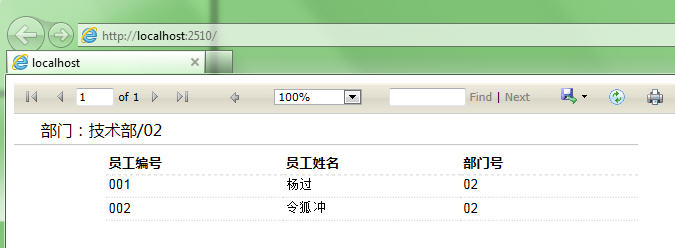
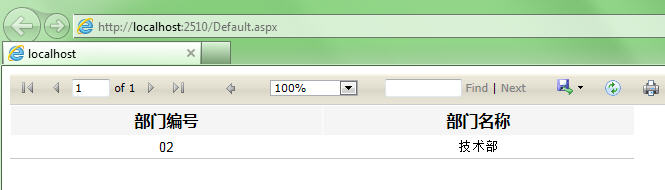
最终运行结果:

很多报表中,数据的来源往往不止一个DataTable,下面我们模拟一个简单的主从报表,主报表即为上面的rptDEPT(显示部门信息),子报表(也称从报表)显示部门下的员工清单(命名为rptEMP.rdlc)
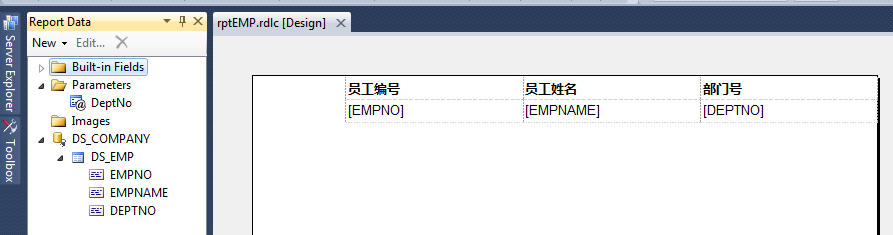
七、创建员工报表rptEMP.rdlc
布局如下:

同样,我们也为子报表添加一个参数DeptNo,同时还要为子报表的Table设置Filters条件(条件的值在本例中跟主报表相同,同样都是DeptNo=@DeptNo)
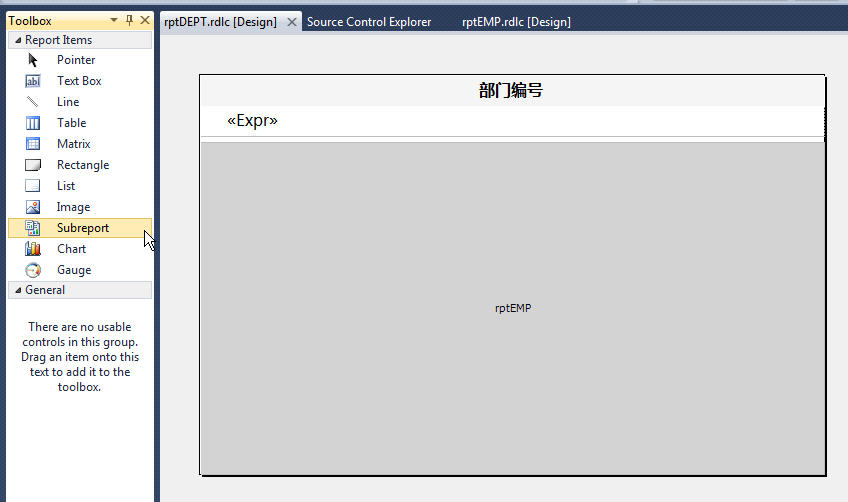
八、在rptDEPT.rdlc中插入子报表rptEMP.rdlc
子报表控件允许在一个报表中再插入另一个报表,如下图:

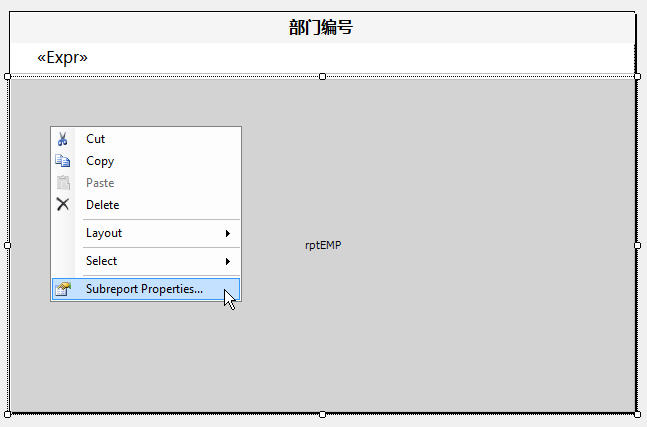
然后在子报表上右击,调出子报表属性

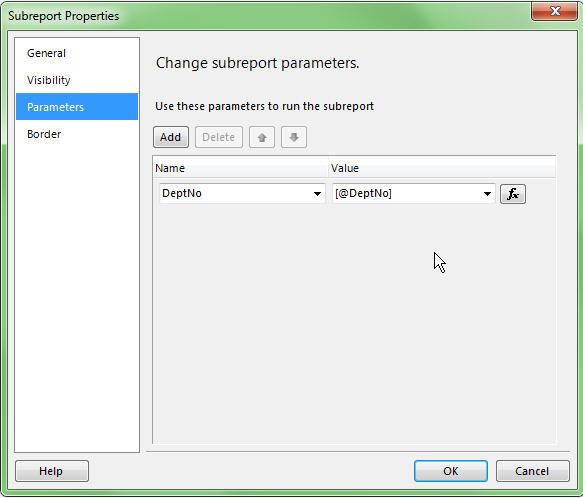
设置加载哪个子报表

同时增加一个子报表参数

注:这里增加一个跟主报表同名的参数DeptNo,同时设置其值为主报表rptDEPT的参数@DeptNo
九、修改Default.aspx.cs代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
using System;
using System.Data;
using Microsoft.Reporting.WebForms;
namespace ReportSample
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//定义子报表处理方法
this.ReportViewer1.LocalReport.SubreportProcessing +=new SubreportProcessingEventHandler(LocalReport_SubreportProcessing);
this.ReportViewer1.LocalReport.ReportPath ="rptDEPT.rdlc";
this.ReportViewer1.LocalReport.DataSources.Add(new ReportDataSource("DS_DEPT", GetDeptData()));
//动态传入参数
this.ReportViewer1.LocalReport.SetParameters(new ReportParameter("DeptNo","02"));
}
}
void LocalReport_SubreportProcessing(object sender, SubreportProcessingEventArgs e)
{
e.DataSources.Add(new ReportDataSource("DS_EMP", GetEMPData()));
}
DataTable GetDeptData()
{
DataTable dt =new DataTable();
dt.Columns.Add("DEPTNO",typeof(string));
dt.Columns.Add("DEPTNAME",typeof(string));
dt.Rows.Add("01","办公室");
dt.Rows.Add("02","技术部");
dt.Rows.Add("03","销售部");
dt.Rows.Add("04","客服部");
return dt;
}
DataTable GetEMPData()
{
DataTable dt =new DataTable();
dt.Columns.Add("EMPNO",typeof(string));
dt.Columns.Add("EMPNAME",typeof(string));
dt.Columns.Add("DEPTNO",typeof(string));
dt.Rows.Add("001","杨过","02");
dt.Rows.Add("002","令狐冲","02");
dt.Rows.Add("003","黄蓉","01");
dt.Rows.Add("004","小师妹","03");
dt.Rows.Add("005","赵敏","04");
return dt;
}
}
}
|
最终运行效果: