jstree 是一个好用的树元件。基于 javascrpt 打造,适用于不同的浏览器。它被打包成 jquery 的插件,同时,他宣称绝对免费。
树元件在现在的视窗元件非常重要,你在档案总管的左侧一定会看到,没有了它,要在各目录间移动,将会非常不方便。
接下来,我把我学习如何使用这个元件的过程整理一下,就像是官方文件阅读指南一般,而这过程,刚好就是由浅而深,由易而难的学习过程,希望可以帮助到有需要的人走一条比较平缓的学习之路。
在页面引入
官网在文件的 core 页有说明 http://www.jstree.com/documentation/core
其实,第一件事是下载 jstree 的档案。在首页http://www.jstree.com/的左上角有个绿色的下载按钮,那里打包的才符合文件所说。我曾经因为那个下载按钮失效而去 github 下载,照文件来做发现是不能用的。原因我没找出来,我想因为我不是 javascript 专家,所以没办法找出原因。
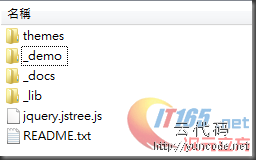
回到正题,在页面引入,要先把档案下载回来,现在是 jstree-v.pre1.0.zip。内容如下:

里面的 jquery.jstree.js 就是了。
因为 jstree 写成 jquery 的 plugin,所以第一个要引入的是 jquery。
<script type="text/javascript" src="_lib/jquery.js"></script>
若 jquery 你放在别的位置,就不用照抄。
接下来就是引入 jstree。有两个版本,功能都一样,只是一个 size 比较大,一个比较小。
<script type="text/javascript" src="jquery.jstree.js"></script>
其实任何位置都可以,只要你清楚改位置之后的影响。文件上有提到,档名尽量不要改,因为像是 themes 插件的档案路径侦测会用到。如果非改不可,多数的插件有选项可以手动设定路径。(也就是自动路径侦测失效,只能自己手动设定各插件会用到路径。)
很贴心的是,jstree 会需要的插件,若是有缺少引入,它会主动告知。
准备资料
在使用 jstree 之前要准备资料,才能让 jstree 显示。我一开始一头雾水,不知道在哪里有说明如何准备资料给jstree。于是在它的 demo 网页挖,用 chrome 的开发者工具看。后来发现其实有说明,只是在不同的地方。
jstree 可以用的资料格式有三种。HTML、JSON、XML。要读入资料时,要开启不同的 jstree 插件。
HTML
官网文件在http://www.jstree.com/documentation/html_data
要使用 HTML 当资料来源,需要开启 HTML_DATA 插件。
资料的格式如下:
1.<li>
2.<a href="some_value_here">Node title</a>
3.<!-- UL node only needed for children - omit if there are no children -->
4.<ul>
5.<!-- Children LI nodes here -->
6.</ul>
7.</li>
jstree 会读到资料后改变资料的结构。
01.<!-- one of the three classes will be applied depending on node structure -->
02.<li class="[ jstree-open | jstree-closed | jstree-leaf ]">
03.<!-- an INS element is inserted -->
04.<ins class="jstree-icon"> </ins>
05.<a href="some_value_here">
06.<!-- another INS element is inserted -->
07.<ins class="jstree-icon"> </ins>
08.Node title
09.</a>
10.</li>
因此,底下是我做出来最简单的范例,资料已经在网页准备好的。
01.<html>
02.
03.<script src="js/jquery-1.7.2.js"></script>
04.<script src="js/jquery.jstree.js"></script>
05.
06.<script>
07.$(document).ready(function () {
08.$("#demo1").jstree({
09."plugins" : [ "themes", "html_data" ]
10.
11.});
12.});
13.</script>
14.<body>
15.<div id="demo1" class="demo">
16.<ul>
17.<li>
18.<a href="#">Root node 1</a>
19.<ul>
20.<li>
21.<a href="#">Child node 1</a>
22.</li>
23.<li>
24.<a href="#">Child node 2</a>
25.</li>
26.</ul>
27.</li>
28.<li>
29.<a href="#">Root node 2</a>
30.</li>
31.</ul>
32.</div>
33.</body>
34.</html>
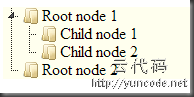
执行结果:(如果看起来少个目录图示,我就是这样,因为拿别人的网页来改的。那可能拿到旧的 css,一定要在下载下来的 zip 拿整包的 icon 及 css。)

这样就已经是可以点击张开及收合的功能。
若是要改用设定的方式呢?以下是范例。
01.<html>
02.
03.<script src="js/jquery-1.7.2.js"></script>
04.<script src="js/jquery.jstree.js"></script>
05.
06.<script>
07.$(document).ready(function () {
08.$("#demo1").jstree({
09."core" : { "initially_open" : [ "root" ] },
10."plugins" : [ "themes", "html_data" ],
11."html_data" : {
12."data" : '<li id="root"><a href="#">Root node 1</a><ul><li><ahref="#">Child node 1</a></li><li><a href="#">Child node 2</a></li></ul></li><li><a href="#">Root node 2</a></li>'
13.}
14.});
15.});
16.</script>
17.<body>
18.<div id="demo1" class="demo">
19.</div>
20.</body>
21.</html>

这范例是参考官方文件的,里面顺手交了一招核心功能的设定,预定打开的节点。
"core" : { "initially_open" : [ "root" ] }
该设定要传入的是一个字串阵列,其内容是节点(<li>)的 id 值。要小心 id 设定时不能重复,在一个网页内要唯一。
使用 ajax 方式,我想等三种方式的基本都讲完再说。因为他们有共通的奇妙之处。
json
官方文件在这http://www.jstree.com/documentation/json_data
要使用 json 当资料来源,要把 json_data 插件打开。基本的 json 资料结构要长成以下的样子。
1.{
2."data" : "node_title",
3.// omit `attr` if not needed; the `attr` object gets passed to the jQuery `attr` function
4."attr" : { "id" : "node_identificator", "some-other-attribute" :"attribute_value" },
5.// `state` and `children` are only used for NON-leaf nodes
6."state" : "closed", // or "open", defaults to "closed"
7."children" : [ /* an array of child nodes objects */ ]
8.}
其中,data 是节点名称,也就是 ui 上看到的名称。attr 是给 jquery 的 attr 用的,若是有些东西要操作,id 很重要,那么就必须在这里设定,这里的属性会设定成 <li> 的属性。state 是预设打开或关闭此结点。children 就是放子节点的位置。
01.<html>
02.<script src="js/jquery-1.7.2.js"></script>
03.<script src="js/jquery.jstree.js"></script>
04.<script>
05.$(document).ready(function () {
06.$("#demo1").jstree({
07."core" : { "initially_open" : [ "root" ] },
08."plugins" : [ "themes", "json_data" ],
09."json_data" : {
10."data" : [
11.{
12."data":"Root node 1",
13."attr":{"id":"node_1"},
14."state":"open",
15."children":[
16.{
17."data":"Child node 1",
18."attr":{"id":"node_2"},
19."state":"open"
20.},
21.{
22."data":{
23."title":"Child node 2",
24."attr":{"href":"node2.html"}
25.},
26."attr":{"id":"node_3"},
27."state":"open"
28.}
29.]
30.},
31.{
32."data":"Root node 1",
33."attr":{"id":"node_4"},
34."state":"closed",
35."children":[]
36.}
37.]
38.}
39.});
40.});
41.</script>
42.<body>
43.<div id="demo1" class="demo">
44.</div>
45.</body>
46.</html>
执行起来就跟之前的画面一样。
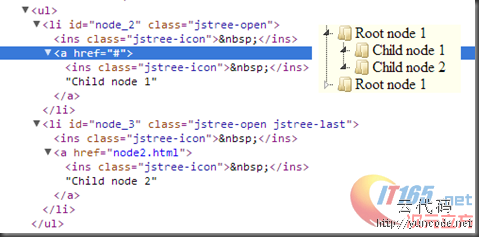
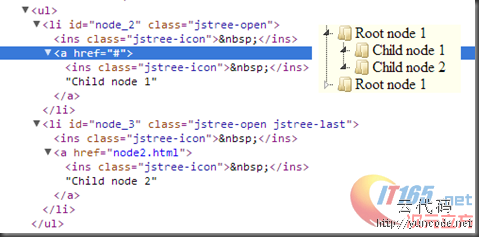
还记得,经过 jstree 处理过的节点的 html 样子吗?在 <li> 里面有 <a>,若是要设定 <a> 的属性,例如 href,那么就要如同上面的 Child node 2 的设定方式。注意看 Child node 1 与 Child node 2 的不同,就在于 data 的值,一个是字串,一个是物件。物件里面的 title 属性就是节点的名称,物件里面的 attr 属性就是 <a> 的 attr,物件里面的 icon 属性,若有 / 则会变成背景,不然就当 class 的值。
01.{
02."data":"Child node 1",
03."attr":{"id":"node_2"},
04."state":"open"
05.},
06.{
07."data":{
08."title":"Child node 2",
09."attr":{"href":"node2.html"}
10.},
11."attr":{"id":"node_3"},
12."state":"open"
13.}

XML
与其他两种方式相比,使用 XML,有两种表示方式,一种是阶层式。一种是平坦式,怎么说呢?
它的结构如下:
01.<root>
02.<item id="root_1" parent_id="0" state="closed">
03.<content>
04.<name><![CDATA[Node 1]]></name>
05.</content>
06.</item>
07.<item id="node_2" parent_id="root_1">
08.<content>
09.<name><![CDATA[Node 2]]></name>
10.</content>
11.</item>
12.</root>
每个节点在 xml 里是放在同一层,要组合成树,就靠 parent_id 来连。这种方法对于资料是存放在资料表里的人来说,是一大福音,代表自己可以少写一段组合成树的程式。
这里的规则也很简单,所有在 item 的属性,都会转到 <li> 的属性。所有在 name 的属性,都会转到 <a> 的属性。
为了避免使用到 xml 的保留字元,name 里面的文字节点内容要用 CDATA 夹住。
厉害的 ajax 属性
在三个资料来源的设定,ajax 的设定非常灵活。
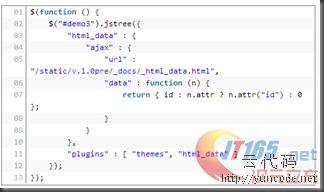
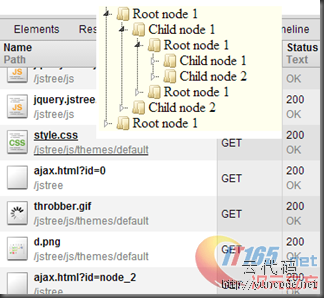
在 http://www.jstree.com/documentation/html_data 里面有个例子,「Using the ajax config option」。你如果去点开 Node 1,它底下长出 Node 1, Node2,再点开底下的 Node 1,又再长出两个,越点越多…。


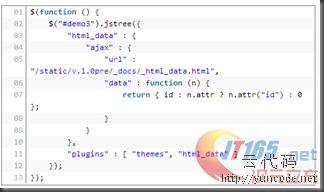
ajax 里面的 data 属性若是设定成一个 function,可以在里面获得被点击的节点,也就可以拿到被点击点的 id。在这 function 回传的资料,会被当成 ajax 的 data 项目回传给 server。
我写了个范例如下:
01.<html>
02.<script src="js/jquery-1.7.2.js"></script>
03.<script src="js/jquery.jstree.js"></script>
04.<script>
05.$(document).ready(function () {
06.$("#demo1").jstree({
07."plugins" : [ "themes", "json_data" ],
08."json_data" : {
09."ajax":{
10."url":"ajax.html",
11."data":function(n){
12.return {id : n.attr ? n.attr("id") : 0 };
13.}
14.}
15.}
16.});
17.});
18.</script>
19.<body>
20.<div id="demo1" class="demo">
21.</div>
22.</body>
23.</html>
要准备一个 ajax.html 档,其实里面内容是 json 格式(反正 iis 不在乎)
01.[
02.{
03."data":"Root node 1",
04."attr":{"id":"node_1"},
05."state":"open",
06."children":[
07.{
08."data":"Child node 1",
09."attr":{"id":"node_2"},
10."state":"closed"
11.},
12.{
13."data":{
14."title":"Child node 2",
15."attr":{"href":"node2.html"}
16.},
17."attr":{"id":"node_3"},
18."state":"closed"
19.}
20.]
21.},
22.{
23."data":"Root node 1",
24."attr":{"id":"node_4"},
25."state":"closed",
26."children":[]
27.}
28.]
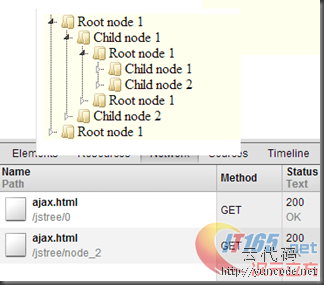
依靠范例中的写法,每次点开节点时,便会有 request 送到 server。data function 回传的资料都当成 querystring 送出。
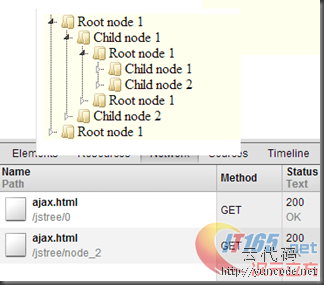
同时,ajax 里面的 url 若是设定成 function,那它也可以在里面得到被点击的节点,同时,this 在那个 function 里代表的是 jstree 的实例。在那里面回传的,会被当做是 url,于是就可动态产生 url,在采用 REST 开发的网站可以用 /get_children/node_2 之类的拿到资料。
以下是我的范例:
01.<html>
02.<script src="js/jquery-1.7.2.js"></script>
03.<script src="js/jquery.jstree.js"></script>
04.<script>
05.$(document).ready(function () {
06.$("#demo1").jstree({
07."plugins" : [ "themes", "json_data" ],
08."json_data" : {
09."ajax":{
10."url":function(n){
11.var _id = n.attr ? n.attr("id"):0;
12.return _id + "/ajax.html"
13.}
14.}
15.}
16.});
17.});
18.</script>
19.<body>
20.<div id="demo1" class="demo">
21.</div>
22.</body>
23.</html>

结论
在这里先快速带到可以看得见的例子,把引入,资料准备的各种方式写清楚,就不会一直 try and error 都看不到东西 (就是说我自己)。同时,了解 ajax 属性的用法,可以善用其特性提高效能及使用者经验。