小蜜锋 - 云代码空间
—— 技术宅拯救世界!

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path2 = request.getContextPath();
String basePath2 = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path2 + "/";
%>
<!--header-->
<div id="header">
<div class="content">
<div class="logo"> <a href="<%=basePath2 %>"><img src="<%=basePath2%>images/logo.png" width="100" height="100" /></a> </div>
<div class="name">
<h1> 广东海洋大学体育馆网上系统 </h1>
<span class="version">beta1.0</span> </div>
<div class="banner"> <img src="<%=basePath2%>images/banner.png" /> </div>
</div>
</div>
<!--navigation-->
<div id="menu">
<ul>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_1" class='m_li' onmouseover='mover(1);'
onmouseout='mout(1);'> <a href="<%=basePath2%>">首页</a> </li>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_2" class='m_li' onmouseover='mover(2);'
onmouseout='mout(2);'> <a href="<%=basePath2%>match/index.html">体育赛事</a> </li>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_3" class='m_li' onmouseover='mover(3);'
onmouseout='mout(3);'> <a href="<%=basePath2%>ground/index.html">场地预定</a> </li>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_4" class='m_li' onmouseover='mover(4);'
onmouseout='mout(4);'> <a href="<%=basePath2%>equipment/index.html">器材租借</a> </li>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_5" class='m_li' onmouseover='mover(5);'
onmouseout='mout(5);'> <a href="<%=basePath2%>user/index.html">个人中心</a> </li>
<li class="m_line"> <img src="<%=basePath2%>images/line1.gif" /> </li>
<li id="m_6" class='m_li' onmouseover='mover(6);'
onmouseout='mout(6);'> <a href="<%=basePath2%>notice/index.html">公告</a> </li>
<li class="m_line"> <img src="<%=basePath2%>admin/images/line1.gif" /> </li>
<li id="m_7" class='m_li' onmouseover='mover(7);'
onmouseout='mout(7);'> <a href="<%=basePath2%>help/index.html">帮助</a> </li>
</ul>
</div>
<div style="height: 32px; background-color: #F1F1F1;">
<ul class="smenu">
<li style="padding-left: 29px;" id="s_1" class='s_li'
onmouseover='mover(1);' onmouseout='mout(1);'> 欢迎光临广东海洋大学体育馆网上系统
<% if(null == request.getSession().getAttribute("uName")) {%>
<span class="login"><a href="<%=basePath2%>login.html">登录</a> </span> <span class="reg"><a href="<%=basePath2%>regist.html">注册</a> </span>
<% }else{
out.print(request.getSession().getAttribute("uName"));
%>
<a href="<%=basePath2%>login.html?action=logout">退出登录</a>
<%}%>
</li>
<li style="padding-left: 141px;" id="s_2" class='s_li'
onmouseover='mover(2);' onmouseout='mout(2);'> </li>
<li style="padding-left: 252px;" id="s_3" class='s_li'
onmouseover='mover(3);' onmouseout='mout(3);'> </li>
<li style="padding-left: 364px;" id="s_4" class='s_li'
onmouseover='mover(4);' onmouseout='mout(4);'> </li>
<li style="padding-left: 476px;" id="s_5" class='s_li'
onmouseover='mover(5);' onmouseout='mout(5);'> <a href="<%=basePath2%>user/index.html?action=alterinfo">修改信息</a> <span class="split">|</span> <a href="<%=basePath2%>user/index.html?action=resetpwd">修改密码</a> <span class="split">|</span> <a href="<%=basePath2%>user/index.html?action=mybook">我的预约</a> <span class="split">|</span> <a href="<%=basePath2%>user/index.html?action=myrent">我的租借</a> </li>
<li style="padding-left: 588px;" id="s_6" class='s_li'
onmouseover='mover(6);' onmouseout='mout(6);'> </li>
<li style="padding-left: 700px;" id="s_7" class='s_li'
onmouseover='mover(7);' onmouseout='mout(7);'> </li>
</ul>
</div>
<!--header-->
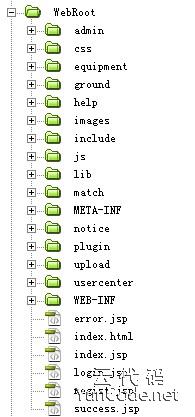
footer.jsp<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path3 = request.getContextPath(); String basePath3 = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path3 + "/"; %> <!--footer--> <div class="clear"></div> <div id="footer"> <a href="http://yuncode.net/10000" target="_blank">关于本站</a> - <a href="http://yuncode.net/10260" target="_blank">联系我们</a> - <a href="http://yuncode.net/10044" target="_blank">人才招聘</a> - <a href="http://yuncode.net/10044" target="_blank">免责条款</a> - <a href="http://yuncode.net/10056" target="_blank">意见反馈</a> - <a href="http://yuncode.net/10053" target="_blank">网站导航</a><br /> <br /> Copyright @ 2012-2013 www.jianfengstudio.com online services. <br /> All rights reserved.Security Powered by GDOU SE Class 1102 Group 22 <br /> 粤ICP备xxxxxxxx号<br /> <br /> </div> <script> init(); movec(); </script> <!--footer-->header.jsp包括了页面头部和导航栏,footer.jsp包括了页面底部的相关信息和版权信息,这些每个页面都要用到,因此我把他们放在WebRoot/include里面,然后每个页面的头部和尾部都用<%@ include file="include/header.jsp"%>和<%@ include file="include/footer.jsp"%>来引用。这样做好处有两点,一是提高了代码的重用性,“以代码重用为荣,以复制粘贴为耻”;二是不会导致一处修改,每个文件都要修改。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"
contentType="text/html; charset=utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>广东海洋大学体育馆管理系统</title>
<link href="css/nav.css" rel="stylesheet" type="text/css" />
<script src="js/nav.js" type="text/javascript"></script>
<script src="js/focus.js" type="text/javascript"></script>
<link href="css/common.css" rel="stylesheet" type="text/css" />
</head>
<body>
<%@ include file="include/header.jsp"%>
<div id="main">
<div id="row_1">
<div id="slide">
<div class="sub_box">
<div id="p-select" class="sub_nav">
<div class="sub_more"> <a href="#" onfocus="this.blur()" title="更多"
style="font-family: Tahoma; font-size: 12px;" target="_blank">更多</a> </div>
<div class="sub_no" id="bd1lfsj">
<ul>
<li class="show"> 1 </li>
<li class=""> 2 </li>
<li class=""> 3 </li>
<li class=""> 4 </li>
<li class=""> 5 </li>
</ul>
</div>
</div>
<div id="bd1lfimg">
<div>
<dl class="show">
</dl>
<dl class="">
<dt> <a href="http://yuncode.net/article/a_50e1aebfde00097" title="" target="_blank"><img src="upload/1.jpg" /> </a> </dt>
<dd>
<h2> <a href="http://yuncode.net/article/a_50e1aebfde00097" target="_blank">12306网上订票系统瘫痪背后的那些事儿</a> </h2>
</dd>
</dl>
<dl class="">
<dt> <a href="http://yuncode.net/article/a_50e14d20e55bd0" title="" target="_blank"><img src="upload/2.jpg" /> </a> </dt>
<dd>
<h2> <a href="http://yuncode.net/article/a_50e14d20e55bd0" target="_blank">Google数据中心探访</a> </h2>
</dd>
</dl>
<dl class="">
<dt> <a href="http://yuncode.net/article/a_50e43ba8dd10777" title="" target="_blank"><img src="upload/3.jpg" /> </a> </dt>
<dd>
<h2> <a href="http://yuncode.net/article/a_50e43ba8dd10777" target="_blank">10个问题找到答案 搜狗VS百度语音助手</a> </h2>
</dd>
</dl>
<dl class="">
<dt> <a href="http://yuncode.net/article/a_50e1561624b8078" title="" target="_blank"><img src="upload/4.jpg" /> </a> </dt>
<dd>
<h2> <a href="http://yuncode.net/article/a_50e1561624b8078" target="_blank">Java图形——水纹倒映效果</a> </h2>
</dd>
</dl>
<dl class="">
<dt> <a href="http://yuncode.net/article/a_50e152fd4706497" title="" target="_blank"><img src="upload/5.jpg" /> </a> </dt>
<dd>
<h2> <a href="http://yuncode.net/article/a_50e152fd4706497" target="_blank">JAVA图形操作类</a> </h2>
</dd>
</dl>
</div>
</div>
</div>
</div>
<div id="match">
<div class="column"> 最新赛事 </div>
<div class="content">
<ul>
<c:forEach items="${requestScope.matchList}" var="list">
<li> <span class="title"><a href="match/index.html?mid=${list.getmId() }">${list.getmName()} </a> </span> <span class="time">${list.getmDate()}</span> </li>
</c:forEach>
</ul>
</div>
</div>
<div class="clear"></div>
<div id="sports-icon"> <img src="images/icon.jpg" /></div>
</div>
</div>
<script>
var def = "1";
</script>
<%@ include file="include/footer.jsp"%>
</body>
</html>

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"
contentType="text/html; charset=utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>注册 - 广东海洋大学体育馆网上系统</title>
<link href="css/nav.css" rel="stylesheet" type="text/css" />
<script src="js/nav.js" type="text/javascript"></script>
<script src="js/focus.js" type="text/javascript"></script>
<link href="css/common.css" rel="stylesheet" type="text/css" />
<link href="css/account.css" rel="stylesheet" type="text/css" />
</head>
<body>
<%@ include file="include/header.jsp"%>
<div id="main">
<div id="row_1">
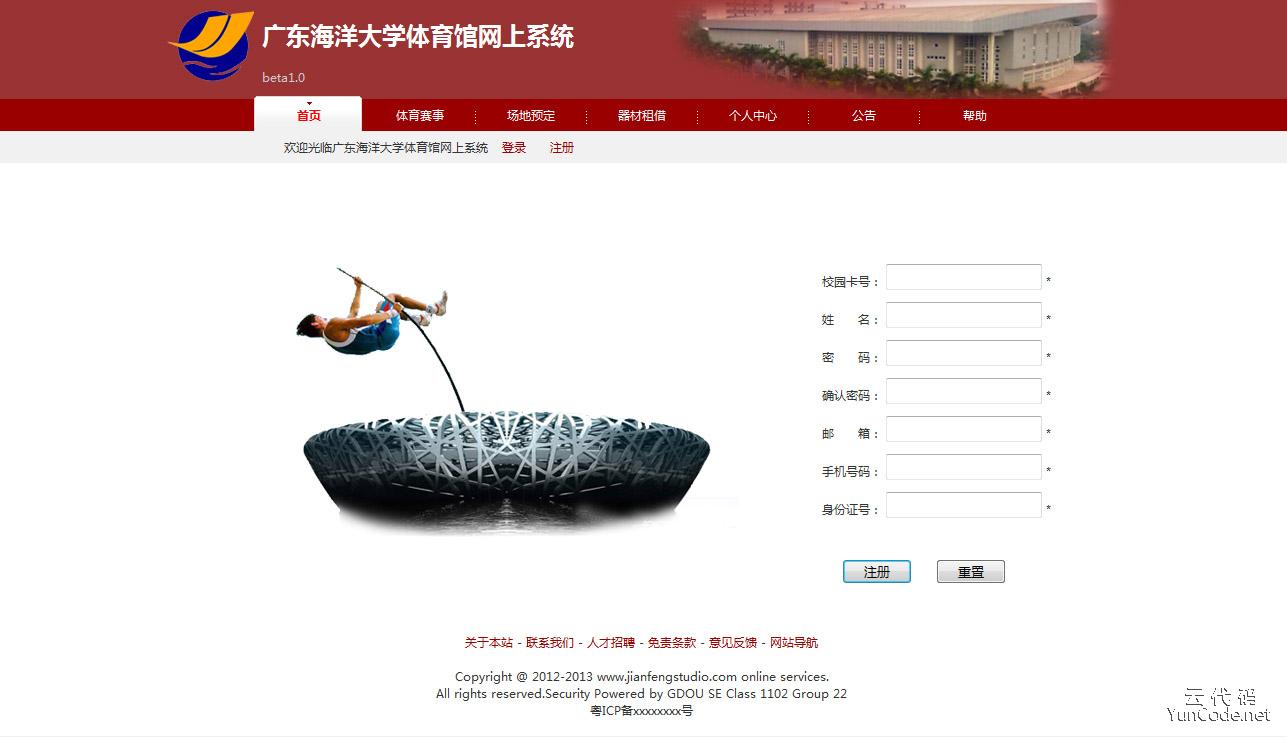
<div id="reg_banner"><img src="images/login_banner.jpg" /></div>
<div id="reg_div">
<form action="regist.html" method="post">
校园卡号:
<input name="uid" type="text" class="input_text" />
* <br />
姓 名:
<input name="name" type="text" class="input_text" />
* <br />
密 码:
<input name="password" type="password" class="input_text" />
* <br />
确认密码:
<input name="password2" type="password" class="input_text" />
* <br />
邮 箱:
<input name="email" type="text" class="input_text" />
* <br />
手机号码:
<input name="phone" type="text" class="input_text" />
* <br />
身份证号:
<input name="idcard" type="text" class="input_text" />
* <br />
<br />
<br />
<input type="submit" value="注册" class="btn" />
<input type="reset" value="重置" class="btn" />
</form>
</div>
</div>
</div>
<script>
var def = "1";
</script>
<%@ include file="include/footer.jsp"%>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"
contentType="text/html; charset=utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录 - 广东海洋大学体育馆网上系统</title>
<link href="css/nav.css" rel="stylesheet" type="text/css" />
<script src="js/nav.js" type="text/javascript"></script>
<script src="js/focus.js" type="text/javascript"></script>
<link href="css/common.css" rel="stylesheet" type="text/css" />
<link href="css/account.css" rel="stylesheet" type="text/css" />
</head>
<body>
<%@ include file="include/header.jsp"%>
<div id="main">
<div id="row_1">
<div id="login_banner"><img src="images/login_banner.jpg" /></div>
<div id="login_div">
<form action="login.html" method="post">
<span class="tmp">用户名:</span>
<input name="uid" type="text" class="input_text" />
<br />
密 码:
<input name="password" type="password" class="input_text" />
<br />
<br />
<br />
<input type="submit" value="登录" class="btn" />
<input type="reset" value="重置" class="btn" />
</form>
</div>
</div>
</div>
<script>
var def = "1";
</script>
<%@ include file="include/footer.jsp"%>
</body>
</html>


<%@ page language="java" import="java.util.*" pageEncoding="utf-8"
contentType="text/html; charset=utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>广东海洋大学体育馆管理系统后台</title>
<link href="css/nav.css" rel="stylesheet" type="text/css" />
<script src="js/nav.js" type="text/javascript"></script>
<script src="js/focus.js" type="text/javascript"></script>
<link href="css/common.css" rel="stylesheet" type="text/css" />
</head>
<body>
<%@ include file="include/header.jsp"%>
<div id="main">
<div id="row_1">
<% if(null == request.getSession().getAttribute("aId")) {%>
<div id="admin-login">
<form action="" method="post">
<p> 工号
<input name="aid" type="text" class="input_text" />
</p>
<p> 密码
<input name="password" type="password" class="input_text" />
</p>
<p>
<input name="action" type="hidden" value="login" />
<input name="" type="submit" value="登录" class="btn_submit" />
<input name="" type="reset" value="重置" class="btn_submit" />
</p>
</form>
</div>
<% }else{%>
<table class="admin-info" cellspacing="2px">
<c:forEach items="${requestScope.adminList}" var="list">
<tr>
<th scope="row">编号</th>
<td>${list.getaId()}</td>
</tr>
<tr>
<th scope="row">姓名</th>
<td>${list.getaName()}</td>
</tr>
<tr>
<th scope="row">身份证号</th>
<td>${list.getIdCardNo()}</td>
</tr>
<tr>
<th scope="row">出生日期</th>
<td>${list.getBirthdate()}</td>
</tr>
<tr>
<th scope="row">权限</th>
<td>${list.getPower()}</td>
</tr>
<tr>
<th scope="row">手机号码</th>
<td>${list.getPhone()}</td>
</tr>
<tr>
<th scope="row">入职日期</th>
<td>${list.getaEntry()}</td>
</tr>
<tr>
<th scope="row">状态</th>
<td>${list.getStatus()}</td>
</tr>
</c:forEach>
</table>
<br />
<br />
<h3 class="align-center"> <a href="index.html?action=logout">退出登录</a> </h3>
<%}%>
</div>
</div>
<script>
var def = "1";
</script>
<%@ include file="include/footer.jsp"%>
</body>
</html>