小蜜锋 - 云代码空间
—— 技术宅拯救世界!
很酷的网站设计。完用CSS3来代替图片。支持边界半径,箱阴影,文字阴影和渐变。
If you are looking for using multiple CSS3 styles in one element, have a look at this CSS3 Generator. You get a good number of effects and apply all at the same time to view the resulting style. What more, you can also generate styles for multiple elements at one go. You will definitely like to bookmark this!
Another multipurpose CSS3 Generator. Support for popular CSS3 effects with easy-to-use sliders and text-fields. you also get information on code’s compatibility with browsers.
Great collection to choose from! After selecting the right style for your button, you can customize the text, background color, border, etc. If you don’t have time to experiment, go with this css button generator.
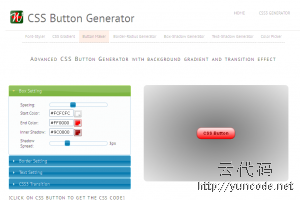
Easy-to-use button generator with support for background gradient and transition effect on hover. With this css button maker, you can generate cute realistic buttons. Just tweak the sliders to get the look you want!
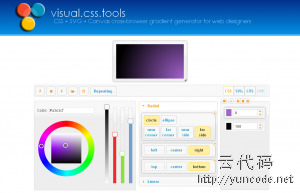
This CSS gradient generator is one of the best cross browser gradient generator for advanced designers and developers. Apart from CSS, you can also generate SVG and Canvas for the older browsers which do not support this property.
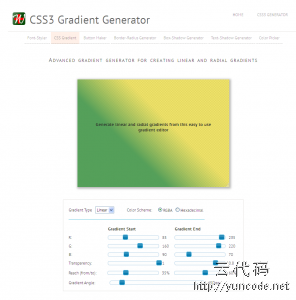
For novice designer and developers, gradient generator from this ‘Advanced CSS3 generator’ series can be a really handy. It has the support for both linear and radial gradients. With really easy interface, you can generate CSS codes for gradients like a pro!
With menu generator, you can create fancy drop down menu with pure CSS. Here you get the support for rounded corners, CSS box and text shadows and animation to get the amazing menu for your website. This is not quite new, but I did not find newer option for menu generation!
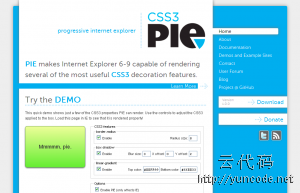
If you are looking for using most useful features of CSS3 work in earlier versions of internet explorer(6-9) which are not compatible, CSS3 Pie is the solution for you. CSS3 Pie makes internet explorer capable of rendering popular features of CSS3.