2013-07-07|3240阅|作者:小蜜锋|举报 摘要:1. Putting CSS Clip to Work : Expanding Overlay Effect
教程地址
2. Flipping Circle Slideshow
教程地址
3. 有创意的CSS加载动画
教程地址
1. Putting CSS Clip to Work : Expanding Overlay Effect

教程地址
2. Flipping Circle Slideshow

教程地址
3. 有创意的CSS加载动画

教程地址
4.丰富多彩的CSS3动画导航菜单

教程地址
5. 利用CSS3和jQuery实现照片集实时预览

教程地址
6. 定自义下拉列表的样式

教程地址
7. 关于页面的动画新解析

教程地址
8.利用CSS转换实现圈悬停效果

教程地址
9.CSS3D效果的响应式时间轴

教程地址
10. 用CSS3和jQuery实现3D翻转圈

教程地址
11. 三面板的图像滑块

教程地址
12. 使用jQuery和CSS转换特性实现垂直Showcase Slider

教程地址
13.3D餐厅菜单的效果

教程地址
14. 3D图书展示

教程地址
15.CSS3手风琴式滑块

教程地址
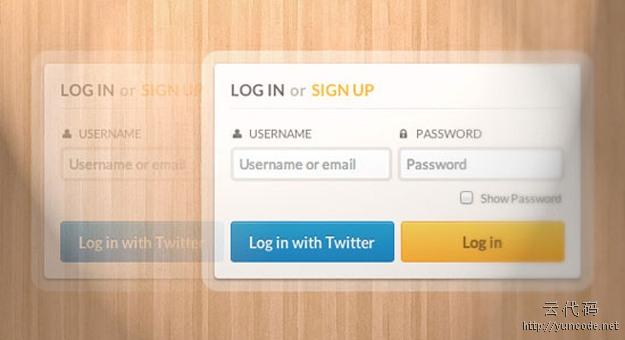
16. 自定义登录表单样式

教程地址
17. 一个纯CSS3实现的Cycling Slideshow

教程地址
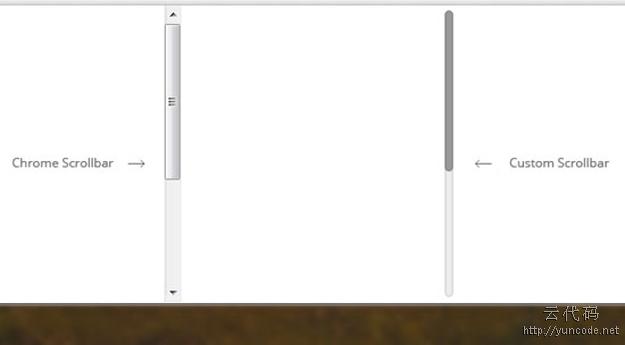
18. 如何使用CSS3自定义浏览器滚动条

教程地址
19. 全屏翻页布局

教程地址
20.如何创建一个简单的多项目滚动条
 教程地址
教程地址
转自:http://www.open-open.com/news/view/1a5f990
