
小蜜锋 - 云代码空间
—— 技术宅拯救世界!
产品设计师经常说的一个词叫“情感化设计”,我们设计了漂亮的界面,整理了清晰的逻辑,除了这两样之外,我们还需要动效来把这些漂亮的设计衔接起来,界面、交互、动效构成了情感化设计的三大载体。

“界面跳转太生硬了”“软件卡死了吗?”“菜单在哪”… 大家在移动产品设计中一定都经历过这样的问题,动效帮助我们很好的解决这些问题,同时又带来了新的帮助。

1 过渡流畅
过渡流畅是我们对于动效的认识里对容易想到也最被认可的一点,通过界面及其元素的出现和消失,以及大小、位置和透明度的变化,使用户和产品的交互过程更流畅。在AppFlow中,页面的滑动、元素的出现整个操作如水般流畅。


2 高效反馈
高效反馈可以说是移动应用最原始的需求,其通过动效让用户了解程序当前状态,同时对用户操作(平移、放大、缩小、删除)做出及时反馈。譬如说在用户点击下载按钮后,我们需要给用户展示程序当前的状态(未下载-下载中-下载完成),如果我们不把反馈给用户,用户可能就觉得“手机卡死了吗?”,同样的对平移、放大等操作,及时友好的反馈也是必要的。


3 引导作用
移动应用不比PC应用,移动应用可用的空间就屏幕那么大点儿,很多功能的入口可能都是隐藏的,此时动效的作用就来了。其通过动效对功能的方向、位置、唤出操作、路径等进行暗示和指导,以便用户在有限的移动屏幕内发现更多功能。譬如说,iOS7锁屏界面的动效提示用户向右滑动;百度手机输入法的熊头菜单滚动提示用户翻页;微信的朋友圈引导用户一步一步操作。


4 层级展现
随着移动应用越来越复杂,承载的功能越来越多,原来的三层结构原则已经不能完全适用,合理清晰的结构层级对用户理解应用和使用应用有着至关重要的作用。具体的方式为:通过焦点缩放、覆盖、滑出等动效帮助用户构建空间感受。就像iOS7一样,通过动效上来构建了整个系统的空间结构,Appflow的页面跳转也是同样的道理。


5 增强操纵
一些动效通过动效对现实世界的模拟并且不需要任何提示,迎合用户的意识认知。使产品的交互方式更接近真实世界。用户通过对现实世界的认知来理解动效,增强了用户对应用的操纵感和带入感。像Paper的设计,可以让用户感觉到纸面的翻动,再如iOS中删除的动效,一阵雾霾散去。

6 创新体验
随着大家对设计越来越重视,大家的体验越来越趋于统一水平范围内的时候,体验的差异化就越来越小。那在可用性良好的前提下,通过细节设计和交互方式创新为产品增加亮点,可以带来更惊喜的体验和表达产品的气质与态度(X格)。注意,是可用性良好哦。最近出现的Facebook Paper的亮点就不少。

说到动效,就一定要说时间,动效对于某些等待页面的体验提升是尤为重要的,下面我们来看看那些等的设计:

关于等待的讨巧设计我们主要有下面几种方式:
1 界面先行
界面先行就是在业务动作未真实完成之前,界面先进入到完成/进行状态,以弱化用户的等待和烦躁。譬如说发短信,编辑短信后点击发送后,短信内容会直接进入到对面界面中,事实上短信并没有发送完成,这便是典型的界面先行。再如某些进度条,点击下载后,界面会先很快的走一部分,然后再慢慢的进行,那前面走的一部分也属于动效。再如你看视频时点击收藏、浏览器中加载网页的进度条,这都是界面先行的典型应用。


2 资源代替
你是否还记得之前在PC端google图片的时候,先加载出来的都是模糊的图片,而后慢慢变清晰?那这种资源替换的方法在移动端的应用也是非常广泛,通过先加载低质量的图片,而后加载清晰资源的方法。


3 趣味吸引
这种方法由来已久,通过有趣的内容来分散用户的注意力来降低时间感受。就像某款棋牌应用的加载动画是一点点褪去兔女郎的衣服,没有哪个男(diao)人(si)不看吧?


下面我总结了一些注意的点,供小伙伴们来参考或回顾自己的设计:

1 恰到好处,不过度设计
有小伙伴说了,这不废话吗,这句话是万能的好吗?既然说是废话了,那我就举一个废话的例子:如果我要设计一个杯子用来喝水,那我只需要设计一个干净素雅的玻璃杯就可以了,如果你设计的是一个非常漂亮的水晶杯,那观摩和欣赏就成为了他最重要的功用。所以,过度设计有可能会让用户被迫忽略你本来要表达的内容和作用。
废话说完了,那这里有什么具体一点的规则吗?我总结了3点:
1不增加操作 2不干扰用户3不超过1秒(操作动效最优区间0.5s-1s)

2 考量实现,平衡设备和方案
做设计的最终目的是实现,如果实现都是问题,那设计变缩水大半。在动效设计中,我们基本要做到三个不:不卡、不跳、不闪,只有满足三个不,才能带来正向体验,如果卡顿,带来的就是负向的体验。所以我们要考量一下实现的程度和范围,在某些设备和方案之间做平衡,作出优秀且被大多数设备流畅运行的动效。

3 自然,基本符合现实运动规律
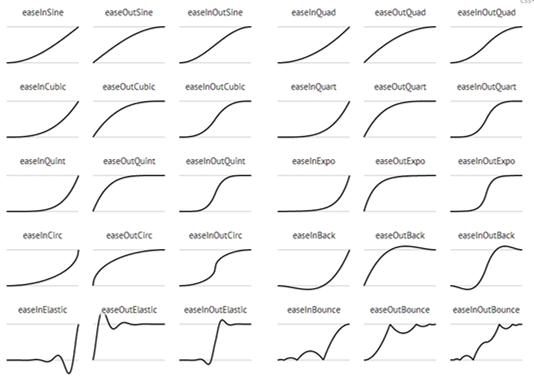
不同的动效节奏会给用户带来不同的感受,但运动规律应该遵循现实的运动规律和节奏,如下曲线中的先快后慢、先慢后快、匀速、自由落体等,基本都有现实的运动事件做参照。

4 整体编排,循序教育
在Altwwdc上,Ben Johnson说一个好的移动应用应该满足“1个好的欢迎页面+0-2个细节动效+不大于6个说明动效”这样的一个公式。
关于1个好的欢迎页面,好的欢迎页面就像一扇门,可以提高用户的期望值,同时也能塑造用户对于你这个应用的第一感受,试想一下,你看到了一个特别“落魄”的启动画面,你对这个应用还有什么期望吗?
关于0-2个细节动效,如果你的产品有能力也有资源,那最好设计一些令人愉悦的细节动画,他基本可以在用户发现的时候觉得你逼格满满。
关于6个说明性质的动效,包括引导动画,目的都是为了让用户学习如何使用这个应用,但是用户统一时间内学习能力是有限的,就好比说macbook的触摸板首饰动作,一次性丢给你十几个动作学习,你还觉得他特别好用吗?所以这里的临界值大约是6个,如果超过6个,呃,你的应用真难用。
说了这么多,一起来回顾一下整篇文章所讲:
首先我们提出了动效的6个作用,分别是:
反馈、层级、引导,过渡、操纵、创新
然后,我列举了三种具体的等待设计:
界面先行、资源替换、趣味吸引
最后,我提出了四大注意供小伙伴来回顾设计:、
分别是三不(不卡不闪不跳)三不要(不增加操作、不阻碍用户、不超过时限)自然(基本符合常识规律)126(1个欢迎页面+2个细节设计+6个告知动效)
很多小伙伴说,你这说了半天,也没说流动之美美在哪啊。那我想说,美的东西产生必定会经历一个美的过程,对于设计师来说,这个过程不就是美的吗?好吧,对于交互设计师来说。
最后呢,动效和微动效一定会成为未来几年大部分App的标配内容。
转自:Tamic的交互设计 (http://tamic.cc/wk/1404/2014/0417/20.html)