
小蜜锋 - 云代码空间
—— 技术宅拯救世界!
并不是第个人都知道,除了用来记录日志的简单的console.log之外。Console对象还有很多其它有用的功能。我选择了5个最有意思但是还不是那么流行的功能,你马上就可以在你的日常工作中使用。
所以的这些功能在Google Chrome 38中测试通过
如果传入的第一个参数是false,这个函数就会在当前网页日志中打印出第二条消息。如果表达式为true,就什么也不会打印。
> console.assert(document.querySelector('body'), "缺少 'body' 元素")
> console.assert(document.querySelector('.foo'), "缺少 '.foo' 元素")
[Error] Assertion failed: 缺少 '.foo' 元素
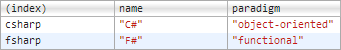
这个函数会将对象或数据打印成表格
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
console.table(languages);

注*之前曾介绍过,更多详细信息请参考:高级JavaScript调试—— console.table()
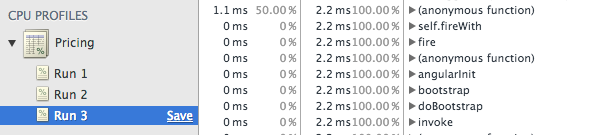
这个命令开始对CPU的占用率进行分析。参数是你可以给这个报告起的名字。每运行一次profiler都会保存在下拉列表里保存成独立的分页。记住使用 console.profileEnd()停止分析。

console.group(message)将此命令后的所有的日志分组到下拉列表,直到调用console.groupEnd()。列表可以被嵌套。console.groupCollapsed(message) 也可以用。但是创建的列表是自动折(collapse)起来的。

console.time(name) 会开始一个指定名字以毫秒计时的计时器,它会一直计数直到console.timeEnd(name)被调用。名字与之前相同。
> console.time('Saving user')
> console.log('User saved')
> console.timeEnd('Saving user')
Saving user: 2.750ms
更多的功能可以在Console API中找到,还有在Google官方网站的相关描述文章。