<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>js 级联菜单</title>
<style type="text/css">
#Select2 {
width: 120px;
}
#Select1 {
width: 100px;
}
</style>
<script type="text/javascript" language="javascript">
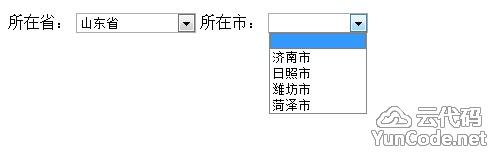
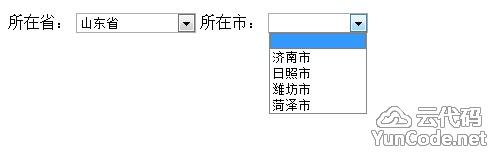
var arr = new Array([ "河南省", "1", "开封市", "南阳市", "安阳市", "郑州市" ], [ "山东省",
"2", "济南市", "日照市", "潍坊市", "菏泽市" ],
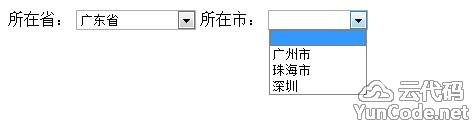
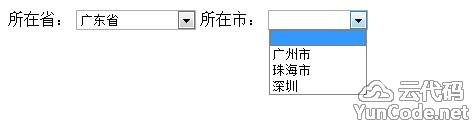
[ "广东省", "3", "广州市", "珠海市", "深圳" ], [ "吉林省", "4", "大连市", "沈阳市",
"哈尔滨市", "冰城" ]);
function shengshi() {
for ( var i = 0; i < arr.length; i++) {
document.getElementById("Select2").options.add(new Option(
arr[i][0], arr[i][1]))
}
;
}
function getCity() {
document.getElementById("Select1").options.length = 1;
var k = document.getElementById("Select2").value - 1;
for ( var j = 2; j < arr[k].length; j++) {
document.getElementById("Select1").options.add(new Option(
arr[k][j], arr[k][j]))
}
}
</script>
</head>
<body onload="shengshi()">
<p>所在省:
<select id="Select2" name="D2" onchange="getCity()">
<option></option>
</select>
所在市:
<select id="Select1" name="D1">
<option></option>
</select>
</p>
</body>
</html>









高级设计师
by: 神马 发表于:2012-09-13 19:16:42 顶(0) | 踩(0) 回复
这个很常用!
回复评论