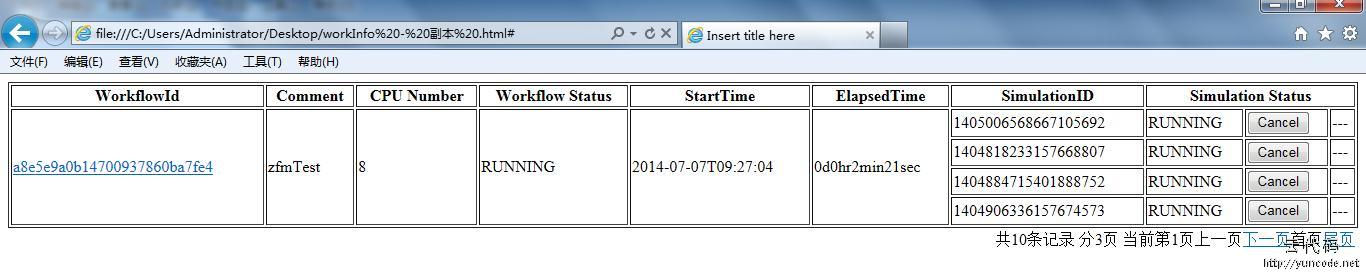
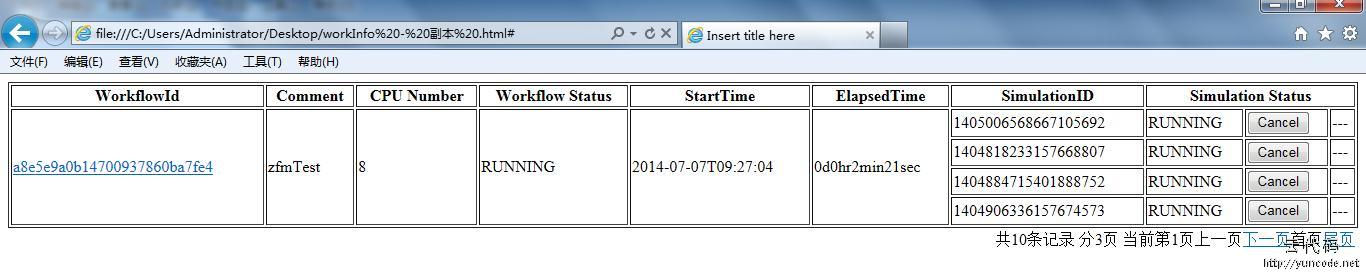
主要问题是rowspan设置为多行,在ie上正确显示了跨行。但是在chrome和firefox上虽然属性值确实是rowspan=4,却没办法正确显示跨行。不知道这个问题应该怎么解决。代码如下。上面那张图是正确的结果,下面那张是出错的结果。哪位大神能帮忙解决,万分感谢。虽然悬赏分不多,但是小菜鸟的感激之情无以言表!
function goPage(pno, psize) {
var itable = document.getElementById("idData");
var num = itable.rows.length;//表格行数
var totalPage = 0;//总页数
var pageSize = psize;//每页显示行数
if ((num - 1) / pageSize > parseInt((num - 1) / pageSize)) {
totalPage = parseInt((num - 1) / pageSize) + 1;
} else {
totalPage = parseInt((num - 1) / pageSize);
}
var currentPage = pno;//当前页数
var startRow = (currentPage - 1) * pageSize + 1;//开始显示的行
var endRow = currentPage * pageSize + 1;//结束显示的行
endRow = (endRow > num) ? num : endRow;
//前三行始终显示
for (i = 0; i < 1; i++) {
var irow = itable.rows[i];
irow.style.display = "block";
}
var temp=startRow;
for ( var i = 1; i < num; i++) {
var irow = itable.rows[i];
if (i >= startRow && i < endRow)
{
irow.style.display = "block";
if(i>temp){
if(itable.rows[temp].cells[0].innerHTML==itable.rows[i].cells[0].innerHTML)
{for(var k=5;k>=0;k--)
{var op=itable.rows[i].cells[k];
// op.style.display="none";}
op.parentNode.removeChild(op);}
if(i==endRow-1)
//{for(var k=0;k<6;k++)
{itable.rows[temp].cells[0].rowSpan=i-temp+1;
itable.rows[temp].cells[1].rowSpan=i-temp+1;
itable.rows[temp].cells[2].rowSpan=i-temp+1;
itable.rows[temp].cells[3].rowSpan=i-temp+1;
itable.rows[temp].cells[4].rowSpan=i-temp+1;
itable.rows[temp].cells[5].rowSpan=i-temp+1;
temp=i;}//}
}
else if(i-temp>1)
{for(k=0;k<6;k++)
{itable.rows[1].cells[0].rowSpan=i-temp;temp=i;}}
else temp=i;
}
}
else {irow.style.display = "none";}
}
var pageEnd = document.getElementById("pageEnd");
var tempStr = "共" + (num - 1) + "条记录 分" + totalPage + "页 当前第"
+ currentPage + "页";
if (currentPage > 1) {
tempStr += "<a href=\"#\" onClick=\"goPage(" + (currentPage - 1)
+ "," + psize + ")\">上一页</a>"
} else {
tempStr += "上一页";
}
if (currentPage < totalPage) {
tempStr += "<a href=\"#\" onClick=\"goPage(" + (currentPage + 1)
+ "," + psize + ")\">下一页</a>";
} else {
tempStr += "下一页";
}
if (currentPage > 1) {
tempStr += "<a href=\"#\" onClick=\"goPage(" + (1) + "," + psize
+ ")\">首页</a>";
} else {
tempStr += "首页";
}
if (currentPage < totalPage) {
tempStr += "<a href=\"#\" onClick=\"goPage(" + (totalPage) + ","
+ psize + ")\">尾页</a>";
} else {
tempStr += "尾页";
}
document.getElementById("barcon").innerHTML = tempStr;
}