刚学JS四天写的,各位大神别笑话。
以下是全部代码,但是有个BUG。就是当一起增加几行,然后删除其中一行。被删那一行下面的表格就不能再确定了。
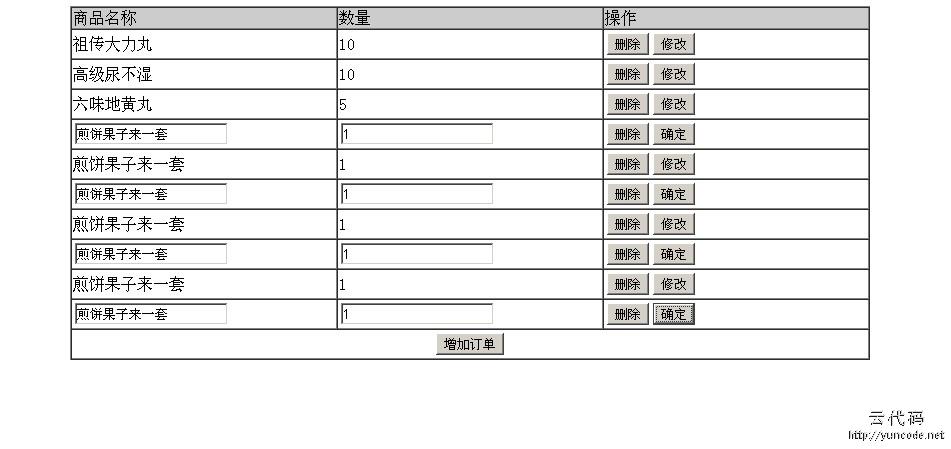
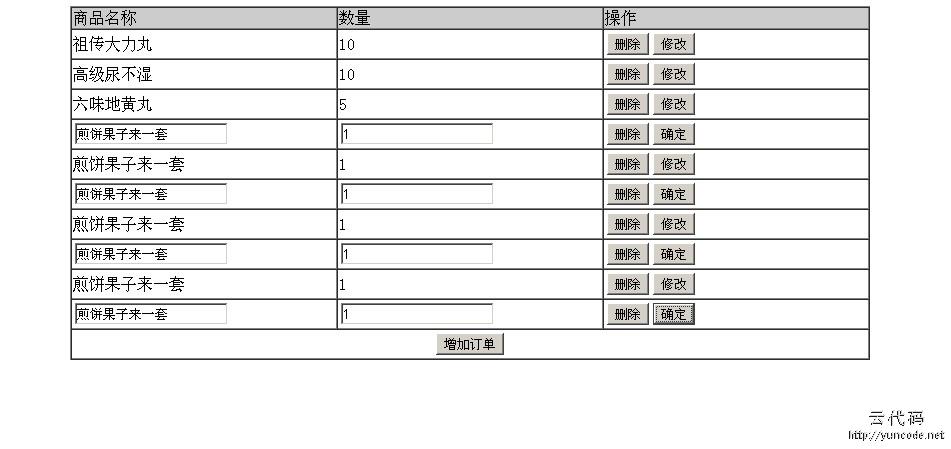
如图是我在删除第5行之后,从第六行开始每隔一行就不能点确定,应该是动态给ID,结果删除一行之后下面的ID有了冲突。应该怎么解决的
这是效果图,还有代码。
--------------------------------------------------------------------------------------------------------------------------------------------------------------

—————————————————————————————————————————————————————————
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>动态增删和修改表格</title>
<style type="text/css">
.titlee{
text-align:left;
font-size:16px;
background:#CCC;
font-weight:400;}
table{
text-align:left;
}
</style>
<script type="text/javascript">
function add(){
var nowRows=document.getElementById("mytable").rows;
var rows1=nowRows.length-1;
var table1=document.getElementById("mytable").insertRow(rows1);
var addRow1=table1.insertCell(0);
addRow1.innerHTML="<input type='text' id='num"+rows1+"' value='煎饼果子来一套' />";
var addRow2=table1.insertCell(1);
addRow2.innerHTML="<input type='text' id='id"+rows1+"' value='1' />";
var addRow1=table1.insertCell(2);
addRow1.innerHTML="<input type='button' value='删除' onclick='del(this)'/><input type='button' value='确定' onclick='sure(this)'/>";
}
function del(tt){
var table2=document.getElementById("mytable");
table2.deleteRow(tt.parentNode.parentNode.rowIndex);
}
function sure(su){
var table4=document.getElementById("mytable").rows;
var rowss=su.parentNode.parentNode.rowIndex;
var cellss=table4[rowss].cells[1];
cellss.innerHTML=document.getElementById("id"+rowss).value;
var cellss2=table4[rowss].cells[0];
cellss2.innerHTML=document.getElementById("num"+rowss).value;
var tableCell1=su.parentNode;
tableCell1.innerHTML="<input type='button' value='删除' onclick='del(this)'/><input type='button' value='修改' onclick='change(this)'/>";
}
function change(ch){
var table3=document.getElementById("mytable").rows;
var rowss=ch.parentNode.parentNode.rowIndex;
var cellss=table3[rowss].cells[1];
var oldR=cellss.innerHTML;
cellss.innerHTML="<input type='text' id='id"+rowss+"' value='' />";
document.getElementById("id"+rowss).value=oldR;
var cellss2=table3[rowss].cells[0];
var oldR2=cellss2.innerHTML;
cellss2.innerHTML="<input type='text' id='num"+rowss+"' value='' />";
document.getElementById("num"+rowss).value=oldR2;
var tableCell1=ch.parentNode;
tableCell1.innerHTML="<input type='button' value='删除' onclick='del(this)'/><input type='button' value='确定' onclick='sure(this)' />";
}
</script>
</head>
<body>
<table id="mytable" border="1" align="center" cellspacing="0" style="width:800px;margin:0 auto; table-layout:fixed">
<tr class="titlee"><td>商品名称</td><td>数量</td><td>操作</td></tr>
<tr><td>祖传大力丸</td><td>10</td><td><input type="button" value="删除" / onclick="del(this)"><input type="button" value="修改"onclick="change(this)" /></td></tr>
<tr><td>高级尿不湿</td><td>10</td><td><input type="button" value="删除" / onclick="del(this)"><input type="button" value="修改" / onclick="change(this)" ></td></tr>
<tr><td>六味地黄丸</td><td>5</td><td><input type="button" value="删除" / onclick="del(this)"><input type="button" value="修改" / onclick="change(this)"></td></tr>
<tr><td colspan="3" align="center"><input type="button" value="增加订单" / onclick="add()"></td></tr>
</table>